Corona, bla bla bla, Covid-19, bla, quarantine.
I’ll refrain from phrases such as crazy/weird/challenging/uncertain times. Or did I?
Here’s the thing, in the earlier weeks of the lock down, online drinks became a thing. I’ve never been a huge fan, but it was something. One thing was really missing though, some game to play during those drinks! I’m talking drinking games, obviously.
I’m talking drinking games, obviously.
One of the most popular, if not the most popular, drinking games in Delft is called ‘Mexen’. I’ll spare you the details, but it entails throwing dice and of course some reasonable (or not so reasonable) amounts of beer.
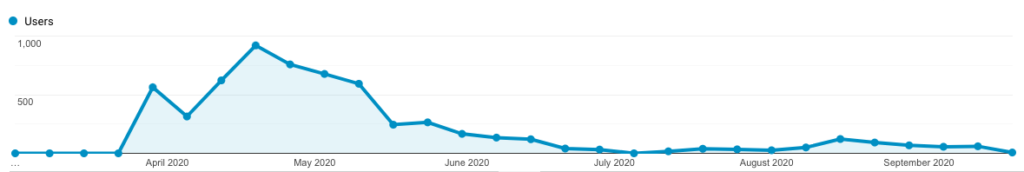
In order to cheer up my fellow students, a friend and I (with the help of yet another friend) cooked up a little online version of that game. It didn’t take much longer than a week and a half before it was up and running and gaining popularity. Give that another week or two and it was pretty much bug free.
The project was built using Node.js as a server and an Angular client, which was built and styled mostly by my pal Tijs. Every player fires up a Socket.IO connection to the server and this way the game is kept in sync.
Normally you just play the game, but now we had to find out the exact rule set.
I was really surprised by the difficulty of getting all the game dynamics right, especially since it really is a very simple game. This started by figuring out exactly how the game works. Normally you just play the game, but now we had to find out the exact rule set. Once we thought we figured this out, we moved to building a finite state machine or FSM to model the game states and how to transition from one to another.
Then came the bugs. And there were a lot. Not only was our initial FSM not very neatly implemented, there were also a bunch of scenarios that we hadn’t seen coming. What if the player that is up next leaves the game right before his move? What happens if all players wait for one player to drink his drinks and then that player leaves? There were dozens of problems like these, but at some point we had the majority figured out and improved the FSM. There were also some stability improvements and there it was, a drinking game for our students. It was a very educative project and we’re happy with the result.
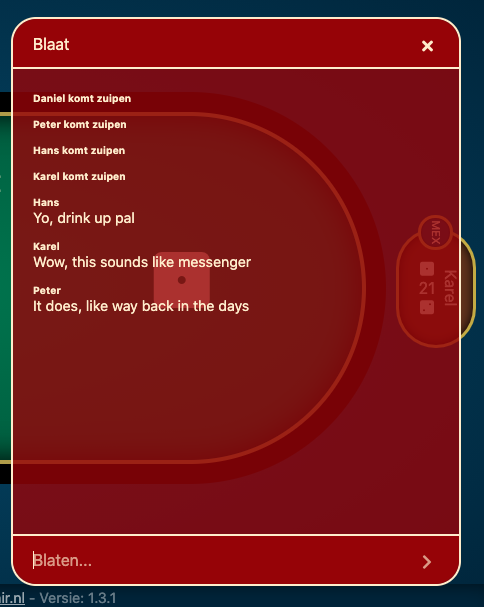
To give it that final touch Tijs even implemented a chat box with the old MSN Messenger sound effects, that got some laughs.

The game may not be as relevant anymore, it was at least fun while everyone was locked indoors and we had fun building it!